about

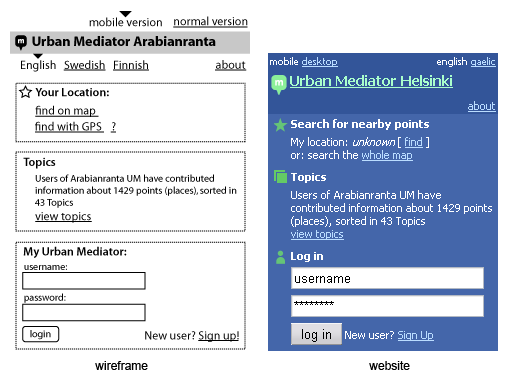
wireframes serve multiple purposes in an interaction design process: they are a way of exploring user interface concepts for the designer, of separating functional design from aesthetics, of communicating ideas and specifications to team members. The above shows the wireframe and implementation (in HTML/CSS) of a screen for UM's mobile edition.
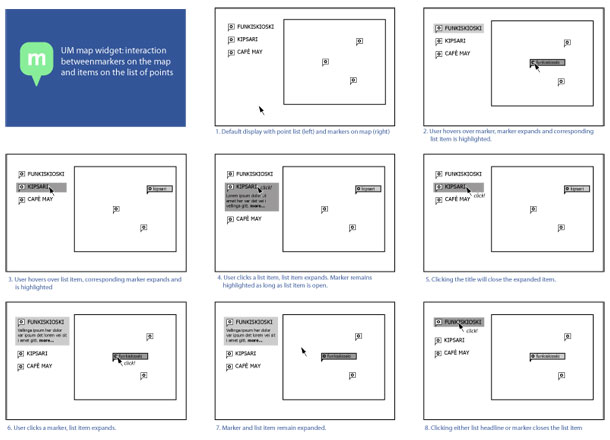
storyboard

A set of sequential wireframes specifying user interface behaviour for the map.
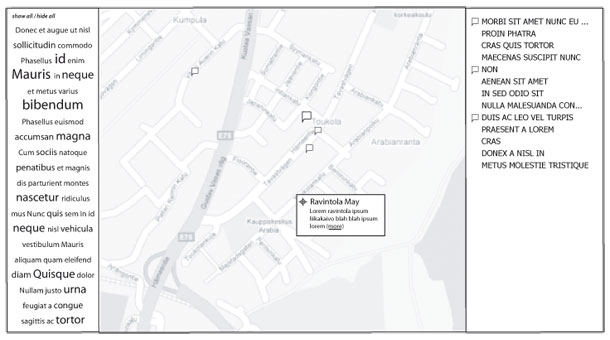
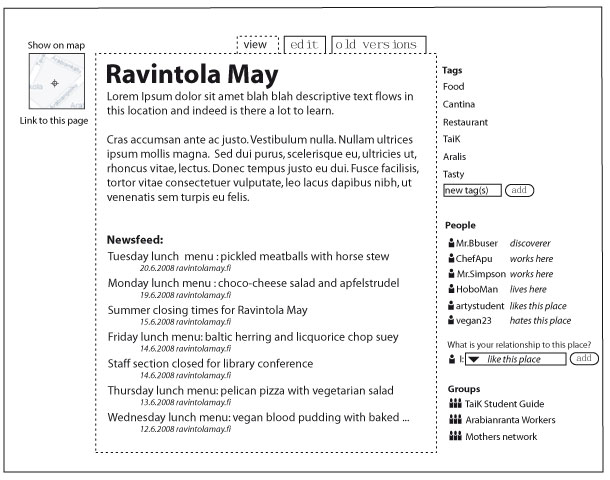
screen views


Intermediary wireframes conceptualizing two different Urban Mediator screens: the map, from which places can be found, and the "point" screen, containing further information about a place.