about
It is difficult to evaluate the true "feel", functionality and usability of an interface from studying wireframes alone. But technical implementation is time-consuming, limiting the number of design iterations that can be achieved in a given projects time-span, and wasting resources on implementing features that might ultimately be abandoned for reasons of design and usability.
Lo-fi prototypes allow for the evaluation of a user interface without a full implementation. They should be as easy to create (and discard) as a sketch or wireframe, but allow for some features and UI behaviour to be simulated and tested. When working with Urban Mediator, I used two different kinds of lo-fi prototypes as an intermediary stage between sketches/wireframes and full implementation: paper prototpes, a well-established interaction design practice, and my own invention: the hand-drawn SVG prototype.
SVG prototype

The SVG prototype uses the SVG vector file format, which can be opened inside a modern browser the same way a HTML page might. The user/tester thereby has access to the standard browser controls (back button, URL bar etc.), allowing a close proximation of user experience.
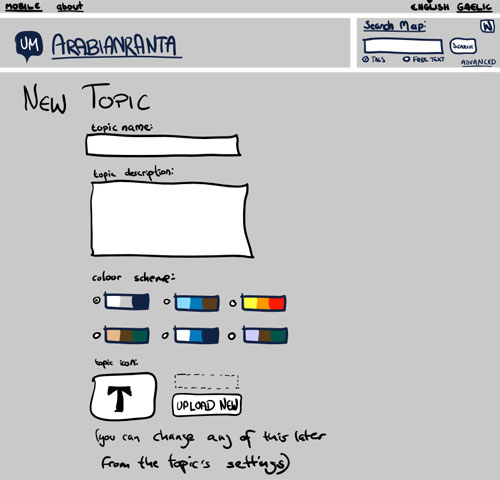
All screens were hand-drawn using a tablet and Adobe Illustrator. The hand-drawn, sketchy style allowed for rapid revisions and changes. Interactivity was added using Adobe Illustrator's "Attributes" toolbox. Since SVG is an XML format, a normal CSS stylesheet was added to each file to provide link colouring and hover effects.
Test it: SVG prototype
NB! It is strongly recommended to use the Opera Web Browser to open the above link. While there are other browsers and applications that can open SVG files, their performance is often slow and not all SVG features will be rendered correctly.
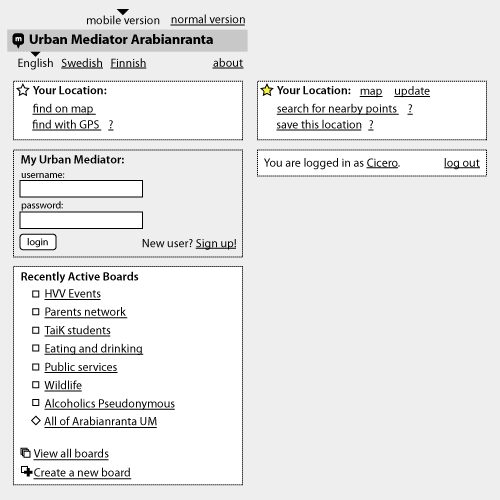
paper prototypes

The above image shows components of a paper prototype for the mobile version of Urban Mediator. The components on the right can be cut out and overlaid the screen on the left, to simulate the changes that occur when a user logs in. These wireframe-style images were printed and cut out, used for lo-fi user testing, and annotated by hand.